AWSのS3を使えば静的Webページのホスティングが簡単にできます。これをSPA(Single Page Application)と呼び、ページにアクセスすると、HTML/CSS/jsがクライアント側にダウンロードされ、クライアントサイドでjsを実行することで、コンテンツが取得されるという方法になります。これですと、Webサーバが不要になるため、ほぼ無料でWebページを公開できます。さらにCloudFrontも利用すれば、HTTPSプロトコルを利用できるため、セキュアなページを作ることができるだけでなく、閲覧者に近いところから配信されることにより、高速表示ができます。さらにさらに、キャッシュ機能により、あなたのページの閲覧数が増加したとしてもS3へのアクセスを低く抑え、運用費用の削減にもつながります。しかし、このキャッシュにより、あなたが編集したページの更新が遅くなっているかもしれません。
キャッシュの設定
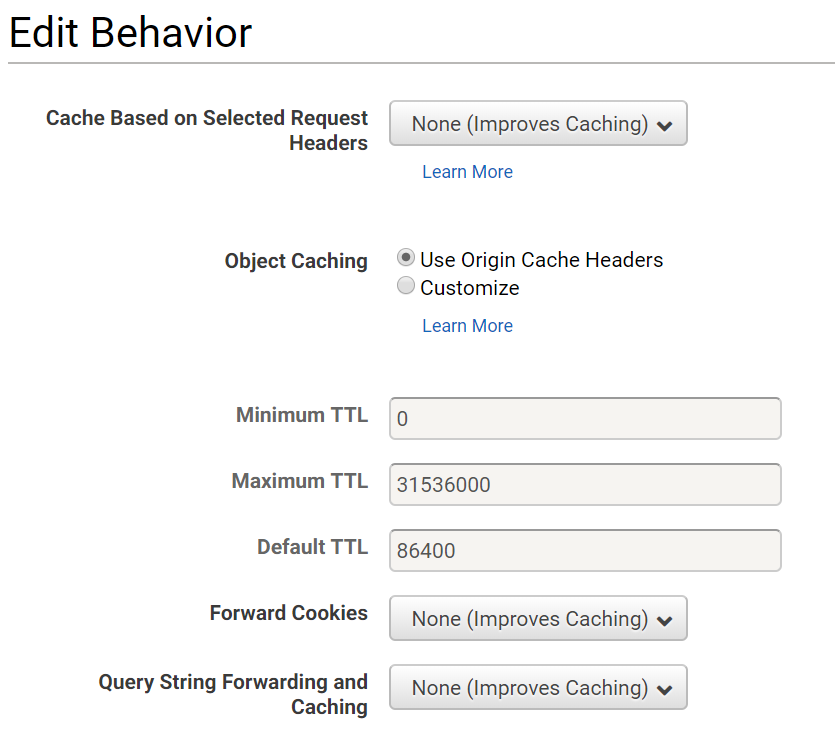
CloudFrontでは、WebのディストリビューションとリアルタイムストリーミングのRTMPディストリビューションを作成できます。ここではWebのディストリビューションに関して説明します。Webのディストリビューションを作成すると、オリジンデータの取得先であるS3を指定します。そしてプロトコル等を設定した後に、下記のようなキャッシュTTLの設定があります。オリジンのヘッダにキャッシュコントロールをつけていない場合は、オリジンに新しい情報があってもdefault TTLの86400秒=24時間はキャッシュ済みの画像が配信されます。

キャッシュのクリア
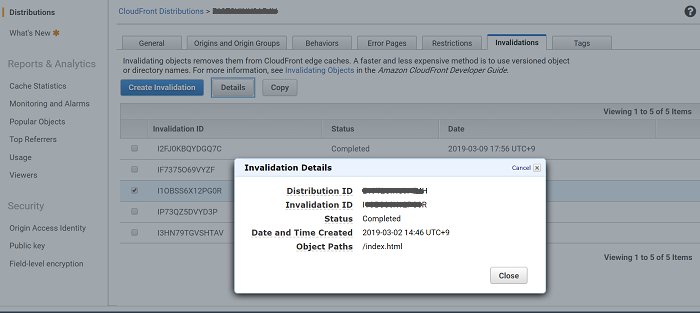
TTLを短くし過ぎると、頻繁にS3へのアクセスが発生しパフォーマンス的にも、コスト的にも嬉しくありません。そこで、ページを更新した場合は、キャッシュをクリアする命令を実施すれば良いのです!下の図のように、作成したCloudFrontのディストリビューションを選択すると、「Invalidations」というタブがありますので、それを開きます。そして「Create Invalidation」のボタンを押すと、S3バケットからのパスをファイル単位で記述することができ、実行すると、そこに記述したファイルのキャッシュがクリアされます。実行時間は1分ほどかと思います。実行に使った設定は一定期間残っているようですので、次回更新時には、コピーを利用することができるため、2クリックぐらいで実行できます。なんて簡単!

なお、CloudFrontのキャッシュ以外にブラウザ側のキャッシュもあるので、そちらもクリアされていないとダメだったりするのですがw。

